Vercelでmonorepo構成で管理しているサイトをホスティングしてみる
どうも!大阪オフィスの西村祐二です。
Vercelは一つのレポジトリで複数のサイトを管理するようなmonorepo構成のレポジトリにも対応していたので試してみました。
 画像はhttps://vercel.com/blog/monoreposより引用
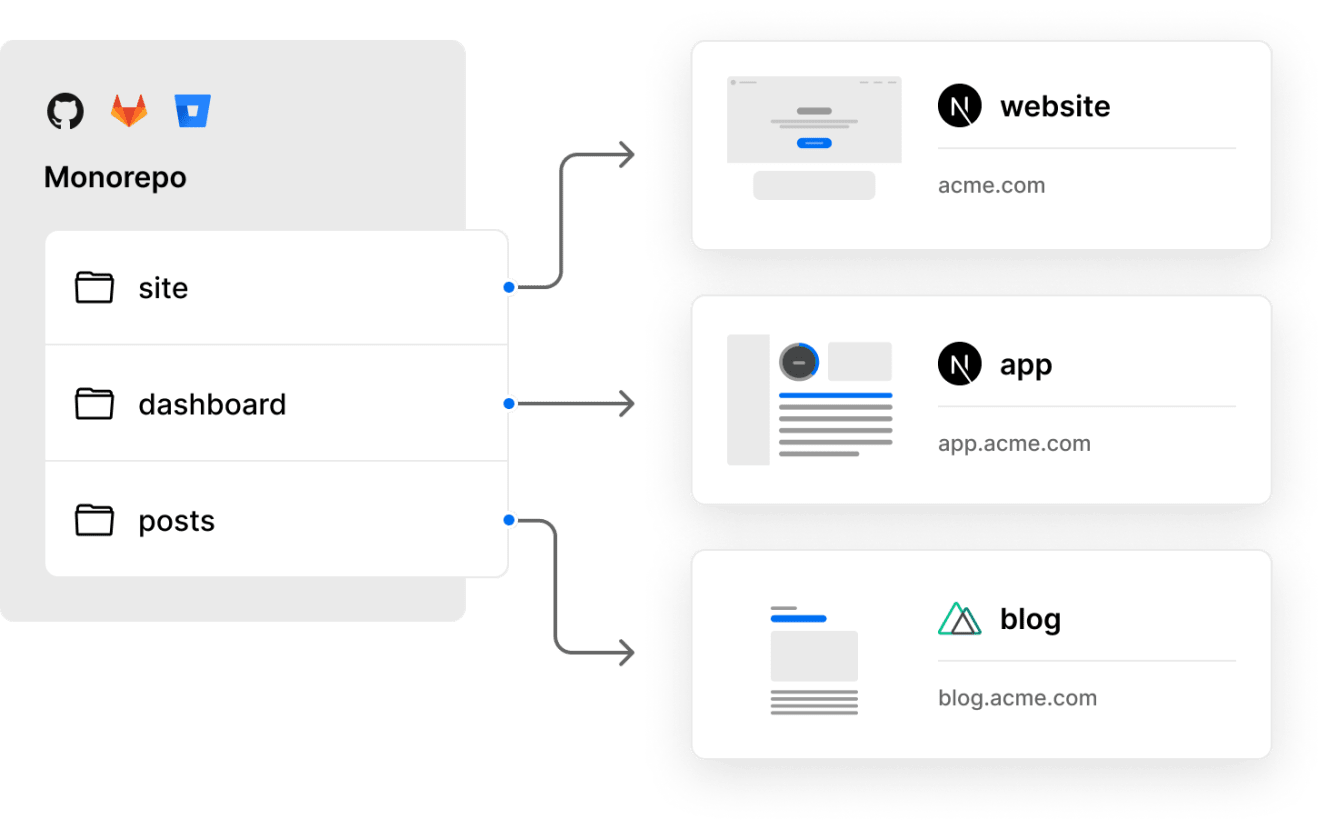
画像はhttps://vercel.com/blog/monoreposより引用
プランごとに一つのレポジトリに紐付けられるプロジェクト数が決まっているのでご注意ください。
Hobbyプラン(無料プラン)では一つのレポジトリに紐付けられるプロジェクト数が3つまでとなっています。(2020/12/28現在)
詳細はこちらをご確認ください。
やってみる
環境
- Node.js: v12.18.0
-
Mac: 10.15.7
monorepo構成のレポジトリを作成する
適当にmonorepo構成を作ります。
Next.jsのサンプルを3つ作成します。
$ npx create-next-app nextjs-blog1 --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter" $ npx create-next-app nextjs-blog2 --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter" $ npx create-next-app nextjs-blog3 --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter"
▼それぞれのpackege.jsonのnameを変更しておきます。
{
"name": "blog1",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^10.0.0",
"react": "16.13.1",
"react-dom": "16.13.1"
}
}
▼個人的にyarnのworkspaceを使って管理したいので、下記コマンドを実行してワークスペースのルートととなるpackage.jsonファイルを追加します。
$ yarn init --yes --private
▼作成されたルートのpackage.jsonに管理しているアプリケーションのサブディレクトリをworkspacesに追記します。
{
.
.
.
"license": "MIT",
"private": true,
"workspaces": [
"nextjs-blog1",
"nextjs-blog2",
"nextjs-blog3",
]
}
本題とはすこし逸れるためyarnのworkspaceについて省略させていただきます。
yarnのworkspaceのドキュメントはこちらです。
設定が完了したらpushしておきます。
Vercelでホスティング設定
▼Vercelにログインしたあと「import project」から下記ページに移動し「import Git Repository」を選択します。
▼先程monorepo構成を作成したレポジトリ名を入力します。
▼ホスティングしたいサブディレクトリを選択します。
▼プロジェクト名を設定しデプロイします。
今回、mainのブランチに紐付けるようにしています。
▼問題なく完了すると下記のようなCongratulations画面が表示されます。
▼上記を繰り返し管理しているサイトのサブディレクトリごとにプロジェクトを作成します。
プランによって1つのレポジトリに対して作成できるプロジェクト数がきまっているので注意。上限を越えようとすると下記のようなエラーがでます。
PRを作成して動作確認してみる
ホスティングの設定ができたら、PRを作成して挙動を確認してみます。
レポジトリに紐づくサイトそれぞれのプレビューサイトを自動的に作成してくれて確認することができます。
ビルドスキップの設定を追加してみる
一つのサイトのみ修正しているのに、紐づく他のサイトもビルドされたりデプロイされたりするのは都合が悪いときがあります。
そんなとき、SHAをみて変更箇所があるかチェックしてビルドをスキップすることができる設定があります。
▼プロジェクトの「Settings」からGitの設定に移動し、git diff --quiet HEAD^ HEAD ./と設定して保存します。
このGitコマンドは自由にカスタマイズ可能です。
再度、PRを作成し挙動を確認してみます。
前回とは表示が変わっており、ビルドがignoredされた旨のメッセージが表示されています。
ビルド詳細のログを見ると設定したコマンドにより、ステータスがCanceledになったことが確認できました。ビルド時間を短縮したいとき、無駄にビルドさせたくないときにつかえそうです。
さいごに
Vercelでmonorepo構成で管理しているサイトをホスティングしてみました。
難しい設定など必要なくとても簡単でした。
関係ない変更のときビルドをスキップできる設定なども可能で無駄にビルドが発生したり、ビルド時間が長くなってしまう問題も軽減できそうでした。
誰かの参考になれば幸いです。